| Wiliwilliam | 0 #81 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39773
Karma: 20258 |
ha ok je vois ce que tu veux dire... ben je crois pas que stylish propose de mode collaboratif. mais à la limite si tu fais des modifs, poste les visuels ici et si ça plaît je m'occupe d'update sur le site puis j'écris un descriptif d'update à ton nom.
(c'est pour ça que je pense qu'il est quand même plus facile pour toi de c/c mon code pour faire un patch à toi)
Contribution le : 17/09/2016 23:01
|
|
 Signaler Signaler |
||
| AlTi5 | 0 #82 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 16/05/2006 22:25
Post(s): 12207
Karma: 2732 |
@Wiliwilliam_
j'ai créé mon patch avec un bitbucket public si jamais ... xD https://bitbucket.org/koreusv2/ voila la modif   niveau css c'est juste ca tr .head td { padding:10px; border-top: #fff solid 1px!important;} tr .head td:first-child {border-radius:10px 0 0 10px} tr .head td:last-child {border-radius:0px 10px 10px 0}
Contribution le : 17/09/2016 23:34
|
|
 Signaler Signaler |
||
0 #83 |
||
|---|---|---|
|
Fantôme
|
@AlTi5 ça c'est pas mal, Wili tu vas l'intégrer? Beau boulot en tout cas. Ou alors je peux l'intégrer moi même mais je ne trouve pas où ^^
Je comprends pas pourquoi Koreus ne l'utilise pas pour refaire le design du site du coup si Wili a déjà abattu une telle somme de taf? Il ne doit pas rester grand chose pour le finaliser? A moins que ce soit toi Wili qui veuille rester proprio du truc?
Contribution le : 22/09/2016 16:59
|
|
 Signaler Signaler |
||
| Modjo23 | 0 #84 |
|
|---|---|---|
|
J'aime glander ici
 
Inscrit: 28/03/2014 08:35
Post(s): 9985
Karma: 3530 |
J'y pompe rien en informatique... mais si des simples utilisateurs du site peuvent faire ça, ça doit être facile pour le webhamster de l'intégrer ? Nan ?
Sinon très cool @AlTi5 
Contribution le : 22/09/2016 17:56
|
|
 Signaler Signaler |
||
0 #85 |
||
|---|---|---|
|
Fantôme
|
Bon, merci à @Grandasse qui m'a expliqué que "la dernière règle annoncée est toujours celle qui prend le dessus", donc pour appliquer le patch d'Alti il suffit d'ajouter
tr .head td { padding:10px; border-top: #fff solid 1px!important;} tr .head td:first-child {border-radius:10px 0 0 10px} tr .head td:last-child {border-radius:0px 10px 10px 0} tout à la fin du code dans le mode édition de Stylish. C'était tellement con ^^ Non parce que du coup j'ai tout lu pour essayer de comprendre à quoi correspondait les parties de Wili (ça c'était simple à comprendre) et les lignes de code (ça c'était moins simple pour moi ^^ )
Contribution le : 22/09/2016 18:29
|
|
 Signaler Signaler |
||
0 #86 |
||
|---|---|---|
|
Fantôme
|
@AlTi5 T'as ajouté tes radius comme un barbare toi
 Pas de transition entre le nom de la section et le titre des forum ? Pas de transition entre le nom de la section et le titre des forum ?  EDIT : Ça déconne à certains endroits mais ça change bravo à vous !
Contribution le : 22/09/2016 20:25
|
|
 Signaler Signaler |
||
| AlTi5 | 0 #87 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 16/05/2006 22:25
Post(s): 12207
Karma: 2732 |
@Alpablaise @Modjo23 @Gzarl @Wiliwilliam_
le problème est que quand Wiliwilliam_ mettre a jour son code alors vos modification manuel serons sup  c'est pourquoi j'ai créé le fichier sur git, ca serai plus simple que will y contribue lol car comme ca tt le monde pourrai ajouter ses modificatios
Contribution le : 22/09/2016 20:43
|
|
 Signaler Signaler |
||
0 #88 |
||
|---|---|---|
|
Fantôme
|
@AlTi5 Oui je comprends mieux la démarche, mais vu comme c'est con à faire même s'il passe pas par git, je referai un copié collé des familles et basta ^^
Contribution le : 22/09/2016 20:51
|
|
 Signaler Signaler |
||
| AlTi5 | 0 #89 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 16/05/2006 22:25
Post(s): 12207
Karma: 2732 |
je rajoute ce bout de code dans ma version que j'ai commit pour pouvoir resize les video facebook en atandant une correction
 bout de code: remplacer tout l'éxistant a partir de // ==/UserScript== (function () { var elements = document.getElementsByClassName('comText'); var css_facebook =''; for (var i = 0; i < elements.length; i++) { if (elements[i].innerHTML.indexOf('https://www.facebook.com') > -1) { css_facebook = '.comText iframe {height: 902px; width: 500px;}'; } } var css = [css_facebook + jusque la et la suite oué mais la j'ai mis une exeption et ca fonctionne nickel 
Contribution le : 29/09/2016 21:12
|
|
 Signaler Signaler |
||
| Poum45 | 0 #90 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 03/12/2007 23:03
Post(s): 59592
Karma: 4214 |
@AlTi5 à nous de le placer ?
Sinon, où ? Tu peux donner un exemple STP ?
Contribution le : 29/09/2016 21:18
|
|
 Signaler Signaler |
||
| AlTi5 | 0 #91 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 16/05/2006 22:25
Post(s): 12207
Karma: 2732 |
Citation :
il faut mettre en place le script de willwill puis ajouter la ligne de code en bas ou utilisé mon script quelque message plus haut
Contribution le : 29/09/2016 21:20
|
|
 Signaler Signaler |
||
| Wiliwilliam | 0 #92 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39773
Karma: 20258 |
j'ai rajouté un élément pour gérer les débordements de texte.
Fini les déformations de la page. Version 0.2.2 (23:04 je 27/10/2016) + Ajout d'un retour à la ligne forcé dans les posts du forum et en article Vérifiez que vous avez bien la dernière version https://userstyles.org/styles/129215/koreus-look-patch (d'ailleurs @Koreus je pense que c'est quelquechose que tu pourrais rajouter facilement sur la class .comText , directement sur le site)
Contribution le : 27/10/2016 23:07
|
|
 Signaler Signaler |
||
| Koreus | 0 #93 |
|
|---|---|---|
|
Webhamster
 
Inscrit: 03/07/2002 23:58
Post(s): 76263
Karma: 38051 |
@Wiliwilliam_ Ah oui, c'est quoi le code ?
Contribution le : 27/10/2016 23:20
|
|
 Signaler Signaler |
||
| Wiliwilliam | 0 #94 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39773
Karma: 20258 |
@Koreus
[mp] j'ai mis hyphens ET word-break car certains navigateurs comprennent l'un et pas l'autre, d'autres comprennent les deux. Dans le second cas, le premier lu est le seul pris en compte. je fais exprès de déformer la page pour le test  phasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpoucephasmeslipdebainfauxpouce NB: y a déjà "padding: 2px;" dans ta class, ne l'enlève pas 
Contribution le : 27/10/2016 23:24
|
|
 Signaler Signaler |
||
| Koreus | 0 #95 |
|
|---|---|---|
|
Webhamster
 
Inscrit: 03/07/2002 23:58
Post(s): 76263
Karma: 38051 |
Bah cool, ça a l'air de marcher !
Merci
Contribution le : 27/10/2016 23:29
|
|
 Signaler Signaler |
||
| Wiliwilliam | 0 #96 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39773
Karma: 20258 |
bon ben du coup j'annule mon patch xD
Contribution le : 27/10/2016 23:30
|
|
 Signaler Signaler |
||
| -Cyr- | 0 #97 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 04/04/2009 17:23
Post(s): 4808
Karma: 203 |
Je vois que ça parle de débordement de texte, c'est normal les mots coupés systématiquement en fin de ligne? Ça rend la lecture assez galère...
Contribution le : 28/10/2016 17:50
|
|
 Signaler Signaler |
||
| Wiliwilliam | 0 #98 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39773
Karma: 20258 |
c'est réglé pour tous les navigateurs sauf chrome.
chrome n'accepte pas les césures...
Contribution le : 28/10/2016 19:37
|
|
 Signaler Signaler |
||
| ricolh | 0 #99 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 07/03/2014 18:01
Post(s): 2813
Karma: 519 |
@Wiliwilliam
Je ne sais pas si c'est un bug, mais le titre du tableau à droite sur la page d'accueil (Nouveaux membres) à toujours le style "classique"
Contribution le : 18/07/2017 10:55
|
|
 Signaler Signaler |
||
| shinix | 0 #100 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 16/03/2015 13:40
Post(s): 794
Karma: 1521 |
Yop !
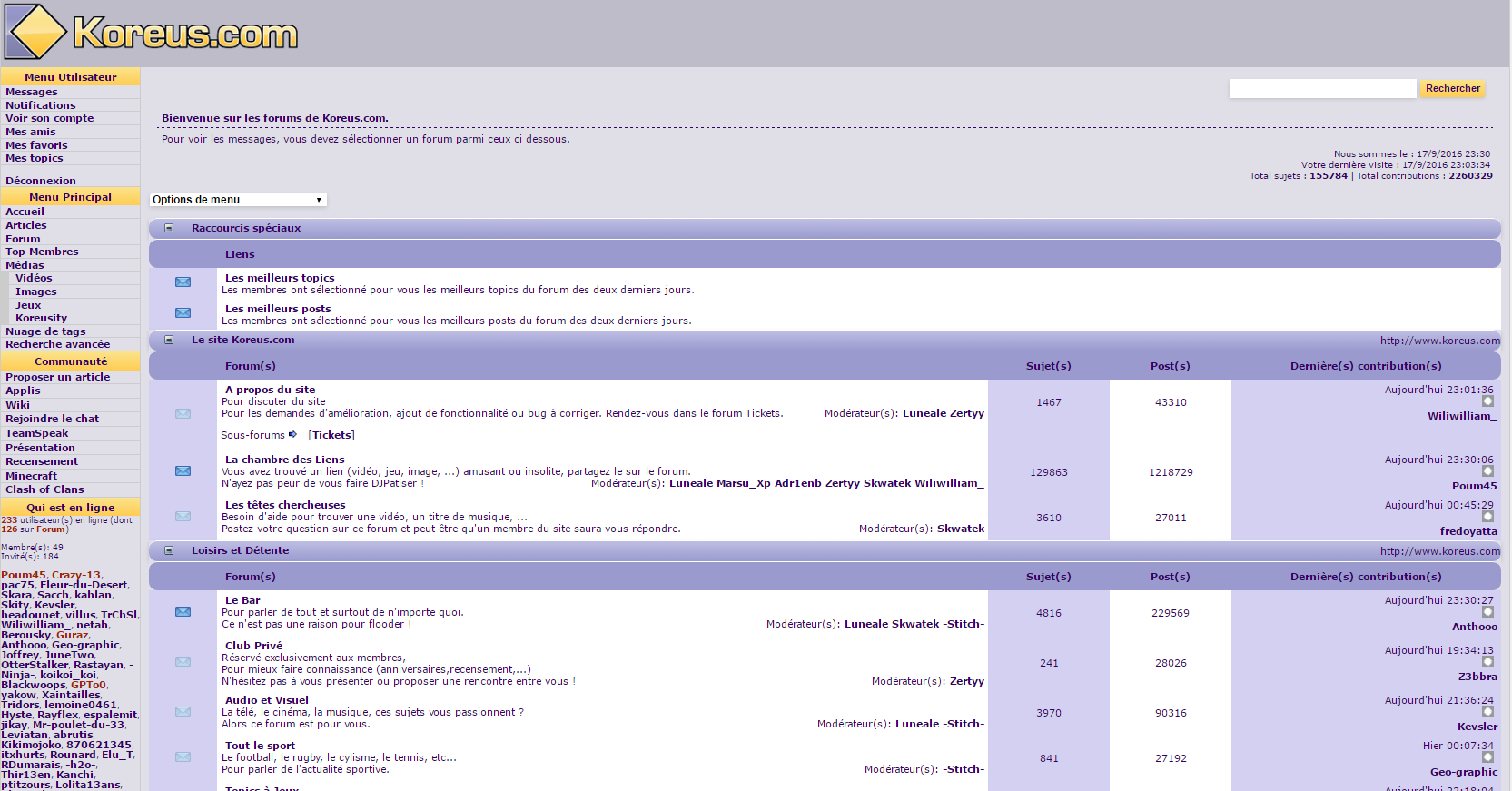
J'avais un peu de temps alors j'ai fait un début de redesign CSS au goût de 2017 : https://userstyles.org/styles/145396/koreus-flatdesign Dites moi ce que vous en pensez, si ça vaut la peine que je fasse les autres pages ou pas ^^. (actuellement: page d'accueil, 1 vidéos, liste vidéo). PS: Pour que le thème fonctionne correctement il faut éditer le css en supprimant le "/**" et "**/" à la première ligne sous @import url('https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,800'); car userstyles n'autorise pas l'import de fichier. Mes corrections : - Ajout de la police Open-Sans - Correction texte trop long dans forum - Commentaire - Ajout image no-avatar si pas d'avatar Edit: un screen 
Contribution le : 18/07/2017 16:52
|
|
 Signaler Signaler |
||






