| CrazyCow | Largeur des images dans les topics |
7 #1 |
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
Hello,
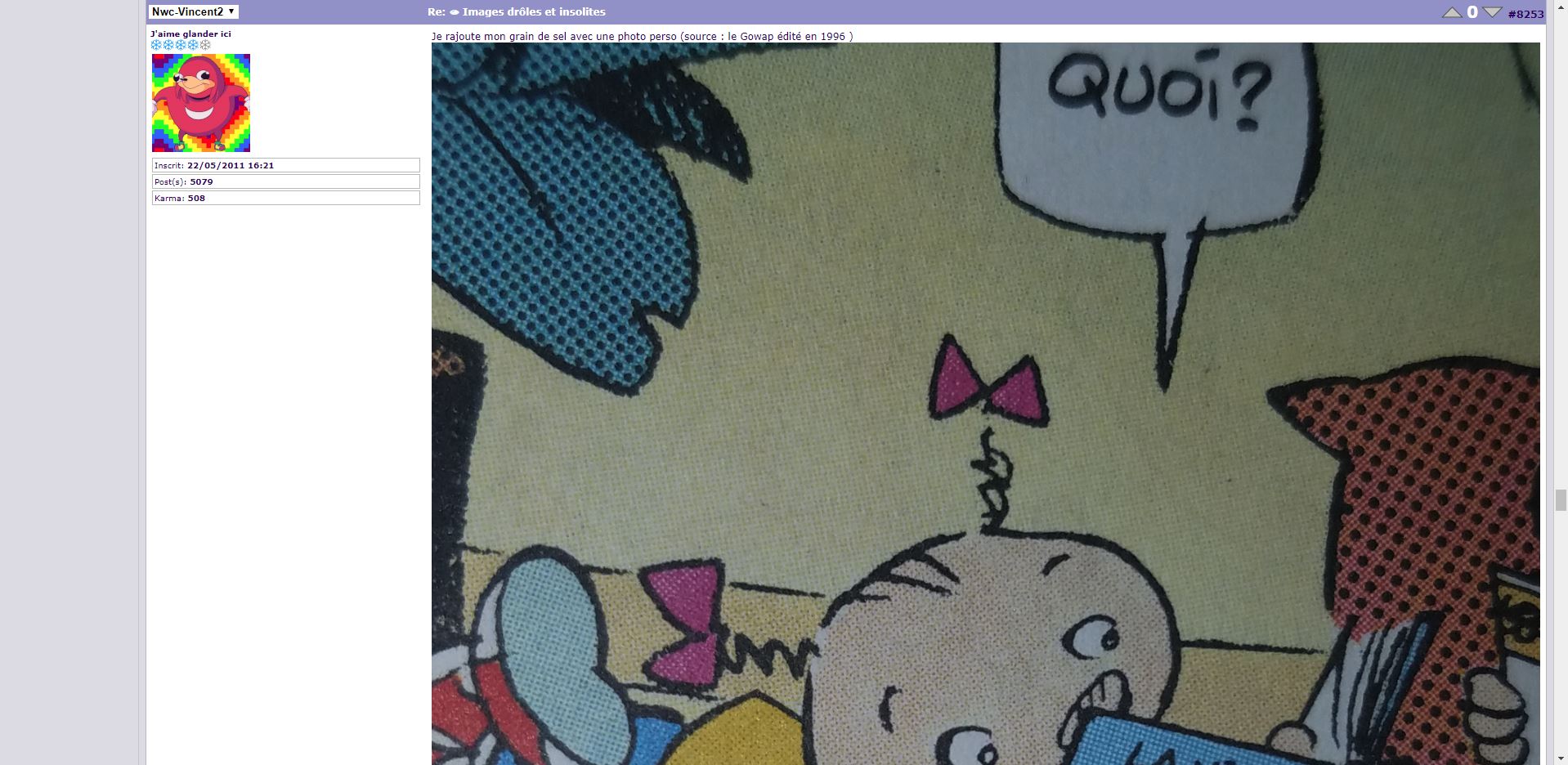
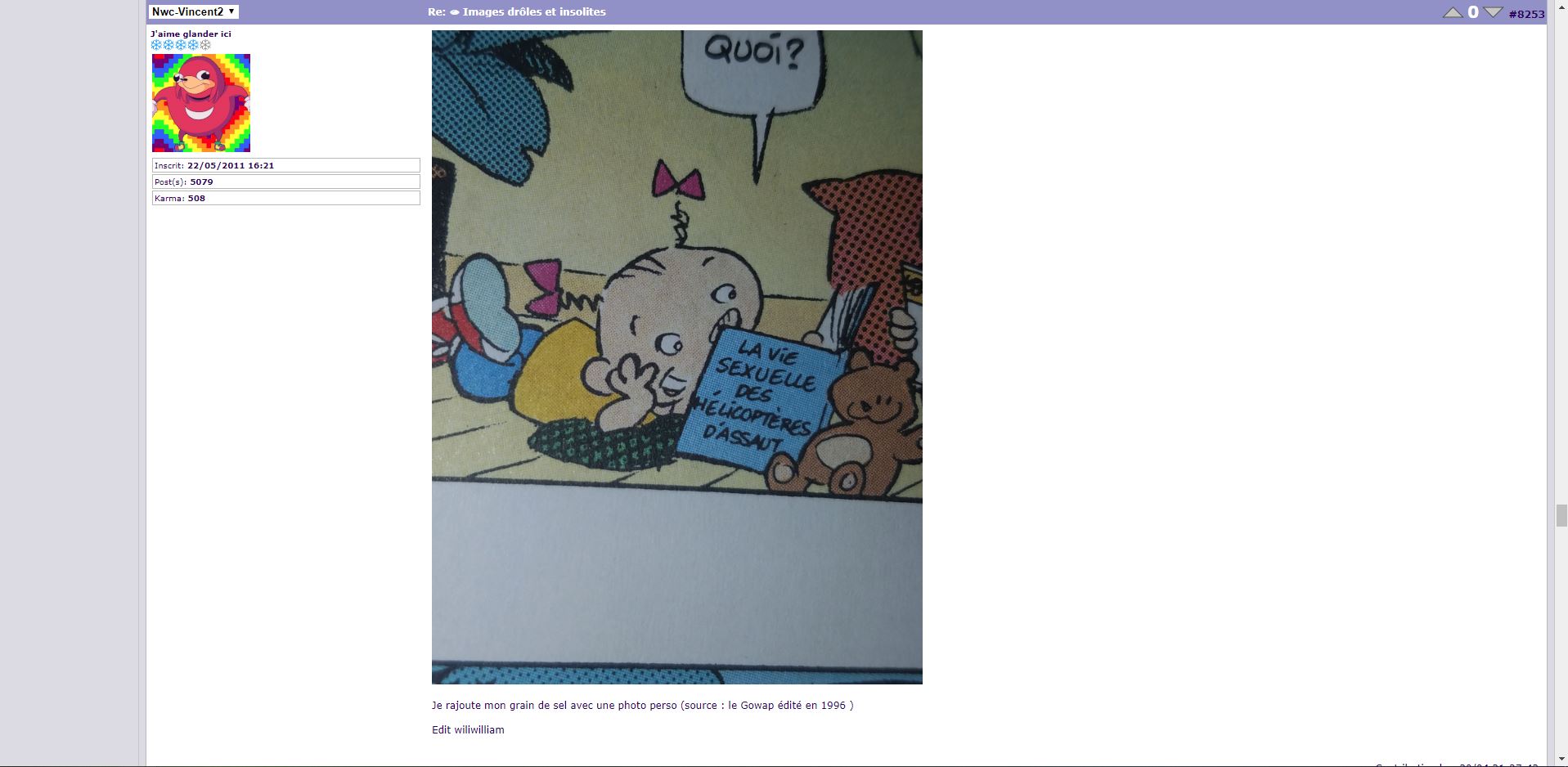
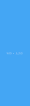
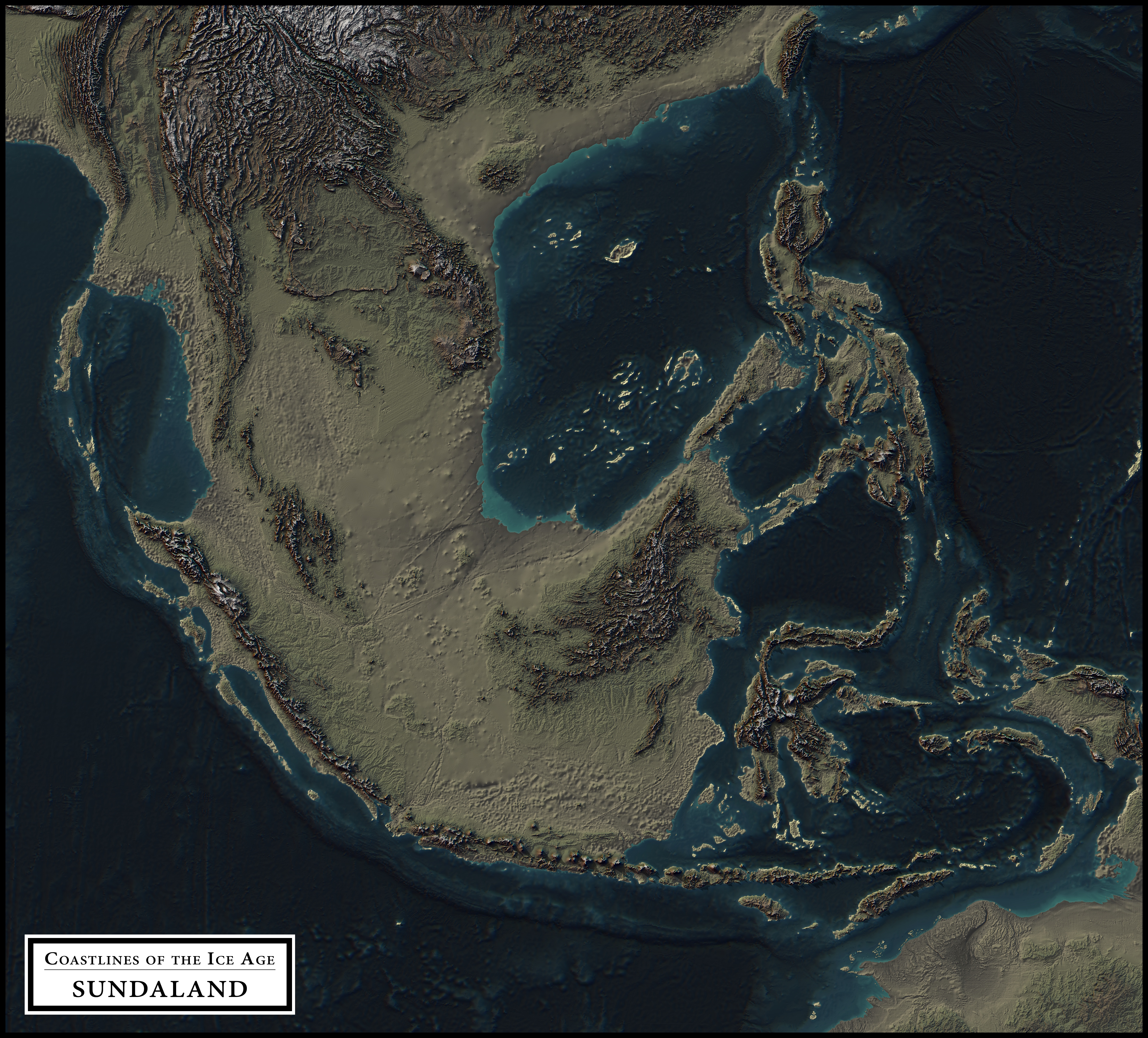
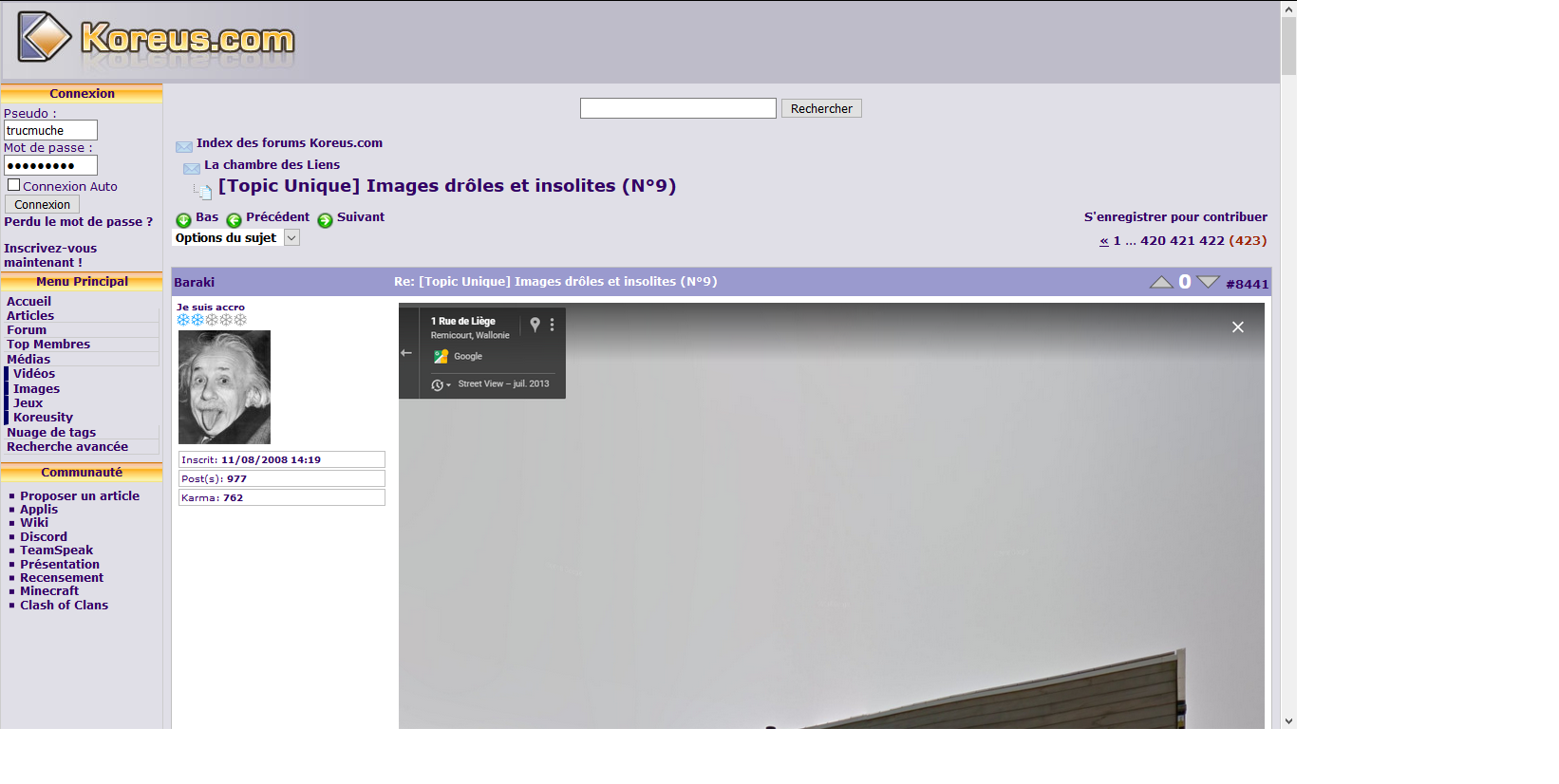
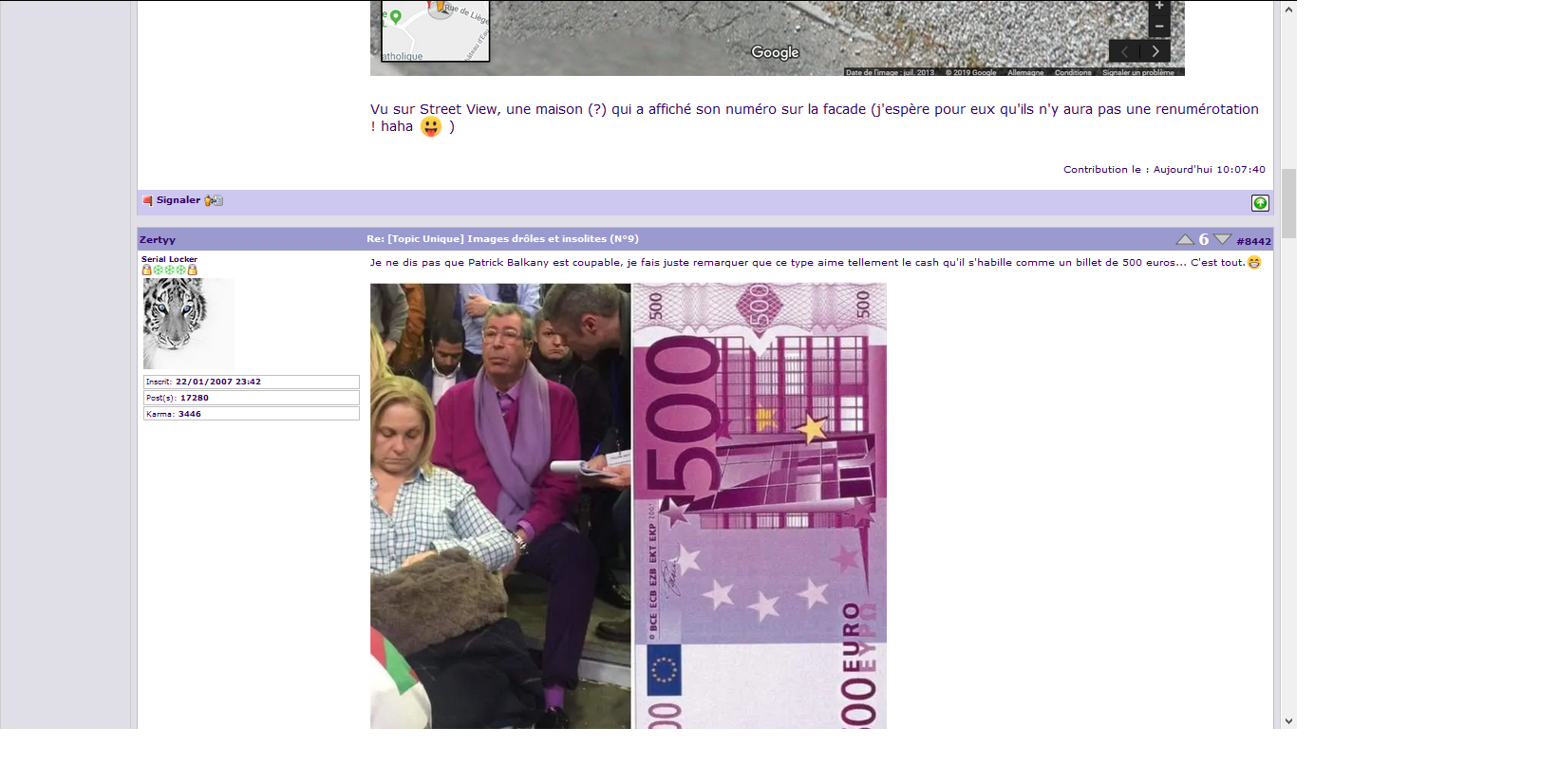
Depuis environ 15 jours je dirais, la largeur des images n'est plus limitée. Même si l'intention est bonne, avec des résolutions élevées comme mon écran 1920x1080, certaines images deviennent difficilement lisibles tellement elles sont grandes, en particulier dans le topic des images insolites. Exemple : message Est-ce que ce ne serait pas possible de remettre un max-width sur les images comme avant, ou au moins un compromis entre les deux, 800px par exemple ?  À moins qu'il y ait une raison qui m'ait échappé. Merci !
Contribution le : 23/04/2019 16:38
|
|
|
_________________
  K TROPHY K TROPHY “ À un moment donné, il faut lâcher prise. Claude François |
||
 Signaler Signaler |
||
| Loom- | 0 #2 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 24/04/2013 16:27
Post(s): 10340
Karma: 4466 |
D'un coté se serait pas mal pour les gars avec un iphone 4s qui lutte pour charger convenablement ces images.
Ps: je vais changer de téléphone, c'est prévus (normalement)
Contribution le : 23/04/2019 16:58
|
|
|
_________________
Merci à Sebmagic et Baba Yaga. |
||
 Signaler Signaler |
||
| CrazyCow | 0 #3 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
@Loom- Parce que c'est quoi le problème du site sur iPhone 4S ?
 Pour ma part, je parle de ce problème là (c'est l'affichage de la photo qui change, mais pas son poids à télécharger si c'est à ça que tu fais référence) : MAINTENANT :  AVANT : 
Contribution le : 24/04/2019 19:58
|
|
|
_________________
  K TROPHY K TROPHY “ À un moment donné, il faut lâcher prise. Claude François |
||
 Signaler Signaler |
||
| Wiliwilliam | 1 #4 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 38631
Karma: 19334 |
Je suis assez d'accord. pour les photos verticales ça pose un problème. Quand elles sont en HD.
Bon par contre définir une largeur max ne réglera pas le soucis du chargement de l'image sous iphone 4s 
Contribution le : 25/04/2019 10:05
|
|
 Signaler Signaler |
||
| Loom- | 1 #5 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 24/04/2013 16:27
Post(s): 10340
Karma: 4466 |
@CrazyCow
Ce doit être tout simplement qu'il est trop vieux et en 3G donc ... ça rame de dingue.
Contribution le : 25/04/2019 10:14
|
|
|
_________________
Merci à Sebmagic et Baba Yaga. |
||
 Signaler Signaler |
||
| Koreus | 0 #6 |
|
|---|---|---|
|
Webhamster
 
Inscrit: 03/07/2002 23:58
Post(s): 75626
Karma: 37208 |
@CrazyCow Et en réduisant la largeur de ton navigateur ?
Contribution le : 25/04/2019 18:11
|
|
|
_________________
|
||
 Signaler Signaler |
||
| CrazyCow | 1 #7 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
@Koreus Ça fonctionne mais je ne pense pas que ce soit très ergonomique
Si le but est d'afficher les images en plus large qu'avant sur les grands écrans, est-ce qu'il ne serait pas possible d'avoir au moins un compromis entre les deux ? max-width: 900px; par exemple ? Est-ce que ça pose problème par rapport au LazyLoad ?
Contribution le : 25/04/2019 18:54
|
|
|
_________________
  K TROPHY K TROPHY “ À un moment donné, il faut lâcher prise. Claude François |
||
 Signaler Signaler |
||
| Koreus | 1 #8 |
|
|---|---|---|
|
Webhamster
 
Inscrit: 03/07/2002 23:58
Post(s): 75626
Karma: 37208 |
@CrazyCow C'est ce qu'il y avait avant, le max-width à 800px
Ce n'est pas incompatible avec le lazyload, c'est juste que je me suis dit que c'était dommage de ne pas profiter de toute la largeur de la page pour afficher les images. Mais si c'est vraiment embêtant, je remets comme avant  Comment afficher les images dans le forum ? Crée le 2019-04-25 19:02:25 | Forum | proposé par Koreus  Toute la largeur (max-width:100%) Toute la largeur (max-width:100%) Limiter à 800px (max-width:800px) Limiter à 800px (max-width:800px)[Participer au sondage]
Contribution le : 25/04/2019 18:55
|
|
|
_________________
|
||
 Signaler Signaler |
||
| Invité | 0 #9 |
|
|---|---|---|
|
FantômeInvité
|
Est-ce qu'il y a pas eu un autre changement au niveau du chargement des images? Car j'ai l'impression qu'il est différent maintenant, qu'il se fait plus totalement (et c'est super chiant quand on remonte un topic et que du coup tout se décalle...)
Contribution le : 25/04/2019 19:14
|
|
 Signaler Signaler |
||
| Koreus | 1 #10 |
|
|---|---|---|
|
Webhamster
 
Inscrit: 03/07/2002 23:58
Post(s): 75626
Karma: 37208 |
@LeFreund Si, ça va être corrigé prochainement
Contribution le : 25/04/2019 19:17
|
|
|
_________________
|
||
 Signaler Signaler |
||
| CrazyCow | 0 #11 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
Bonne idée pour le sondage. Si ça ne gêne que moi, il n'y a pas de soucis, je peux mettre le code moi-même sur le site via Stylebot (extension de Chrome).
Contribution le : 25/04/2019 21:11
|
|
|
_________________
  K TROPHY K TROPHY “ À un moment donné, il faut lâcher prise. Claude François |
||
 Signaler Signaler |
||
| Guraz | 0 #12 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 07/05/2009 18:39
Post(s): 4873
Karma: 745 |
Humm et sinon un paramètre personnalisable ?
Contribution le : 25/04/2019 21:44
|
|
 Signaler Signaler |
||
| Invité | 0 #13 |
|
|---|---|---|
|
FantômeInvité
|
Pourquoi ne pas l'ajouter au Koreuscript? ça doit pas être très compliqué.
Si @Boboss nous entends...
Contribution le : 25/04/2019 21:51
|
|
 Signaler Signaler |
||
| Boboss | 0 #14 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 23/10/2014 02:01
Post(s): 1075
Karma: 1890 |
@LeFreund
C'est pas très compliqué à ajouter en option dans le KoreuScript, mais il faut du temps et de la motivation. Si quelqu'un sait comment s'en procurer en masse, je suis preneur
Contribution le : 25/04/2019 23:28
|
|
|
_________________
La vie est trop courte pour repasser son linge et trier ses chaussettes. |
||
 Signaler Signaler |
||
| CrazyCow | 0 #15 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
Et surtout je vois pas pourquoi quelqu'un voudrait voir des images comme dans ma capture
On parle bien de taille maximale, sur tous les écrans plus petits l'image pourra aller jusqu'en pleine largeur.
Contribution le : 26/04/2019 17:00
|
|
|
_________________
  K TROPHY K TROPHY “ À un moment donné, il faut lâcher prise. Claude François |
||
 Signaler Signaler |
||
| Boboss | 0 #16 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 23/10/2014 02:01
Post(s): 1075
Karma: 1890 |
@CrazyCow @Koreus @Wiliwilliam
Dans le web la largeur se limite souvent à la taille de l'écran. En revanche, la hauteur se retrouve sans limite due au scroll vertical. Généralement la solution que j'adopte pour ce type de situation est: - Pas de restriction sur la largeur - Restriction de hauteur maximale en pixel Edit pour Koreus: Vu que les attributs width et height des balises img sont déjà définis, les propriétés css pour une hauteur max à 600px: Tests:   
Contribution le : 26/04/2019 20:05
|
|
|
_________________
La vie est trop courte pour repasser son linge et trier ses chaussettes. |
||
 Signaler Signaler |
||
| Koreus | 0 #17 |
|
|---|---|---|
|
Webhamster
 
Inscrit: 03/07/2002 23:58
Post(s): 75626
Karma: 37208 |
@Boboss Merci pour les infos. Je vais voir avec le max-height
Contribution le : 26/04/2019 20:48
|
|
|
_________________
|
||
 Signaler Signaler |
||
| CrazyCow | 0 #18 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
@Boboss J'avais pensé à ça aussi, mais le soucis se situe au niveau de ces images très hautes qui se retrouveraient donc toutes petites (exemple). Mais après tout, pour le nombre de fois où ça arrive, les gens n'ont qu'à mettre un lien sur leur image pour qu'elle s'ouvre en plein.
Pour info la hauteur maximale peut être définie en fonction de la hauteur de l'écran via : max-height: 100vh;
Contribution le : 27/04/2019 00:03
|
|
|
_________________
  K TROPHY K TROPHY “ À un moment donné, il faut lâcher prise. Claude François |
||
 Signaler Signaler |
||
| Boboss | 1 #19 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 23/10/2014 02:01
Post(s): 1075
Karma: 1890 |
@CrazyCow @Koreus
A ce que je propose, il est tout à fait possible de rendre les images cliquables pour celles qui ont été rétrécies afin de les afficher dans leur taille d'origine. Il y a un bout de code ici, bien prendre en compte le dernier commentaire. Cela entraîne un cas particulier: les grandes images qui étaient déjà reliée à une url (cf example). Cela pourrait se passer ainsi: - Afficher une icone de zoom dans le coin supérieur gauche lorsque la souris est par dessus l'image. - Agrandir l'image quand on clique sur l'icone. - Ou bien se rendre sur le lien relié lors d'un clique sur l'image. - Pour les smartphones, laisser afficher l'icône de zoom (vu qu'il n'y a pas de on:hover) - Pour ne pas déstabiliser les koreusiens, mettre le système d'icône pour le zoom même sur les images qui ne sont pas reliées à une url. Example / Test: 
Contribution le : 27/04/2019 19:14
|
|
|
_________________
La vie est trop courte pour repasser son linge et trier ses chaussettes. |
||
 Signaler Signaler |
||
| Invité | 0 #20 |
|
|---|---|---|
|
FantômeInvité
|
Pour moi, y a clairement un problème d'affichage,
quand je suis sur tablette, le site est agréable,par contre sur le PC, j'ai des images surdimensionnées, il faut que je descende à 70 ou 80 % pour voir l'image, mais du coup, la lecture des commentaires est impossible (je suis un peu malvoyant) capture écran à 100%  capture écran à 80% (pour moi c'est trop petit) 
Contribution le : 13/05/2019 20:32
|
|
 Signaler Signaler |
||






