| CrazyCow | Logiciel utilisé pour cette animation interactive |
2 #1 |
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
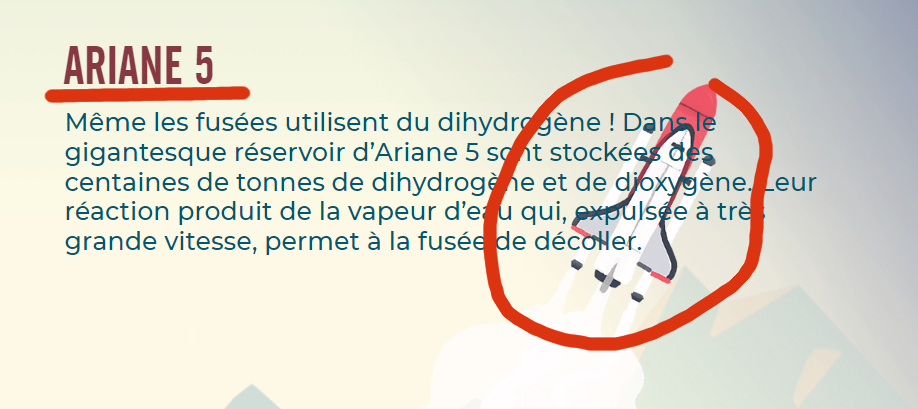
Est-ce que vous savez quel logiciel a été utilisé pour créer cette animation ? Mobilité hydrogène
Ou alors ça a été tout développé sur mesure ? Merci !
Contribution le : 22/11/2023 17:14
|
|
 Signaler Signaler |
||
| JCM77 | 2 #2 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 04/04/2018 16:45
Post(s): 1609
Karma: 1635 |
@CrazyCow Macromedia Flash 5
-->[] (après j'ai renoncé à l'animation)  (et désolé pour le troll) 
Contribution le : 22/11/2023 18:16
|
|
 Signaler Signaler |
||
| Le_Relou | 1 #3 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 14/04/2021 01:34
Post(s): 10732
Karma: 5632 |
Contribution le : 22/11/2023 22:32
|
|
 Signaler Signaler |
||
| CrazyCow | 1 #4 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
@Le_Relou Oui mais je pense pas qu'ils aient tout développé à la main sur Angular, si ? J'avais pour intuition qu'un logiciel permettrait de générer ces fichiers, qui utilisent Angular.
Contribution le : 22/11/2023 23:37
|
|
 Signaler Signaler |
||
| Le_Relou | 1 #5 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 14/04/2021 01:34
Post(s): 10732
Karma: 5632 |
@CrazyCow
https://www.youtube.com/watch?v=RE6RbT69VS0 je viens de regarder vite fait ça t'aidera peut etre
Contribution le : 22/11/2023 23:49
|
|
 Signaler Signaler |
||
| -does- | 2 #6 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 19/04/2007 18:11
Post(s): 3870
Karma: 608 |
@CrazyCow
Si tu cherches à faire le même genre de choses, Articulate Storyline fait le grave le taff
Contribution le : 04/12/2023 10:34
|
|
 Signaler Signaler |
||
| CrazyCow | 1 #7 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
@-does- Ah merci !
Contribution le : 04/12/2023 10:53
|
|
 Signaler Signaler |
||
| gazeleau | 3 #8 |
|
|---|---|---|
|
J'aime glander ici
 
Inscrit: 16/04/2018 09:02
Post(s): 7981
Karma: 6792 |
 Ils ont perdu toute crédibilité à mes yeux déjà rien que pour ça !
Contribution le : 04/12/2023 12:40
|
|
 Signaler Signaler |
||
| Boboss | 4 #9 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 23/10/2014 02:01
Post(s): 1075
Karma: 1890 |
@CrazyCow
Cette animation utilise GSAP https://gsap.com Edit: Ca m'étonnerait, mais peut-être que Webflow (user-friendly no-code platform) a été utilisé pour faire cette animation. https://gsap.com/resources/Webflow
Contribution le : 07/01/2024 01:44
|
|
 Signaler Signaler |
||
| Baba-Yaga | 0 #10 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 10/07/2016 18:17
Post(s): 17625
Karma: 12713 |
@CrazyCow
Tu voudrais faire une animation sur quel sujet ?
Contribution le : 07/01/2024 12:02
|
|
 Signaler Signaler |
||
| CrazyCow | 0 #11 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 29/07/2008 00:26
Post(s): 18991
Karma: 29871 |
@Boboss Super, j’avais jamais entendu parler de cette librairie. Merci !
@Baba-Yaga Un client qui souhaitait avoir une idée de la faisabilité/budget d’une animation comme ça (je ne sais pas exactement sur quel sujet). Mais sans compter le développement, juste en terme de graphisme ça aurait été trop juste probablement. D’où le fait que j’étais curieux de savoir si un logiciel existait pour faire quelque chose comme ça, qui intégrerait par exemple une bibliothèque d’éléments graphiques pour arriver à faire une animation interactive dans un budget limité.
Contribution le : 07/01/2024 15:55
|
|
 Signaler Signaler |
||
| -Ninja- | 0 #12 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 05/12/2009 15:52
Post(s): 13030
Karma: 2527 |
Y'a Scrolltrigger qui peut faire la même chose (aussi GSAP mais plus spécifique pour les scrolly tellings). J'peux te filer un lien vers un site que j'ai fait pour un client avec ça par MP si tu veux. On avait pas un budget de ouf donc j'ai fais le minimum

Contribution le : 07/01/2024 22:23
|
|
 Signaler Signaler |
||






