| Darknoob | [topic unique] Pour crée sa userbar... |
0 #1 |
|---|---|---|
|
Je suis accro
 
Inscrit: 09/02/2008 10:27
Post(s): 936
Karma: 68 |
Bonjour pour se qui voudrais savoir crée une userbar bien c'est ici.
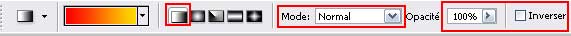
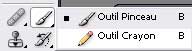
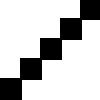
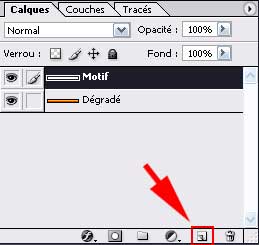
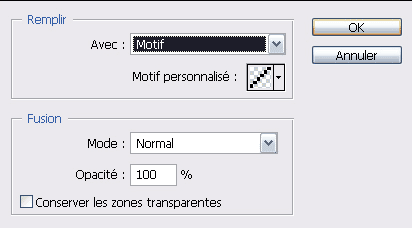
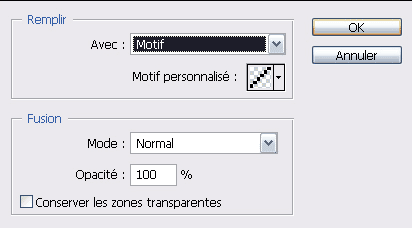
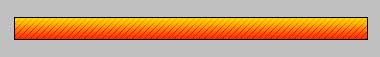
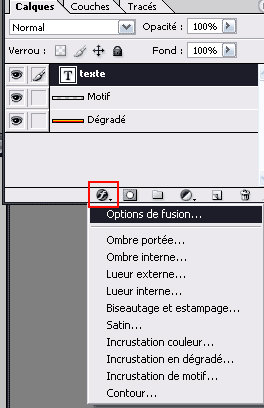
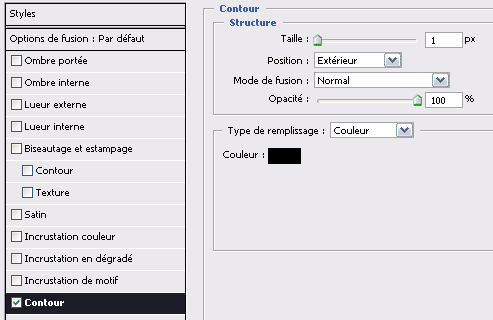
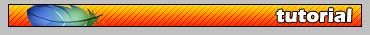
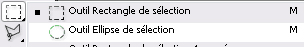
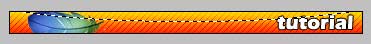
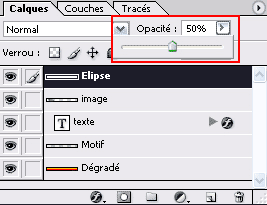
tout d'abord les bases: Bien que les userbars puissent grandement varier en taille et en forme, selon le site visité, la plupart d'entre elles ont en commun les caractéristiques suivantes : 350 pixels de largeur. 19 pixels de hauteur. Une demi-ellipse semi-transparente couvrant la moitié supérieure de la userbar. Texte utilisant la police de caractères Visitor -BRK-, en corps 10 points, alignée à droite de 10 pixels et centrée verticalement. On peut également utiliser le pixel art, selon un modèle pré-établi. Texte en blanc avec un contour noir. Un motif de traits diagonaux à 45° (plus communément appelé motif scanline). Une bordure noire de 1 pixel de largeur. Les animations sont autorisées. Format de fichier : GIF pour les images animées, PNG pour les images fixes(je recommande plutot le format gif si vous voulé rajouté des animations). bon commençont (a réaliser avec photoshop recommandé): Etape 1 : Créez un nouveau document de dimension 350*19 Etape 2 : Sélectionnez l'outil dégradé dans la barre d'outils Photoshop   Etape 3 : Sélectionnez en couleur de premier plan du rouge et en couleur d'arrière plan du jaune ensuite effectuez le dégradé de la façon suivante :  Etape 4 : Il va nous falloir un motif pour réaliser une incrustation sur notre dégradé. Refaites l'étape 1 mais cette fois ci avec un document de dimension 6*6. Etape 5 : Zoomez au maximum (1 600%). Etape 6 : Sélectionnez l'outil crayon de la barre d'outils Photoshop.  Etape 7 : Réalisez le schéma suivant :  Etape 8 : Une fois celui-ci réalisé allez dans le menu : Edition > Utiliser comme motif, assignez lui un nom et faites "OK". Etape 9 : Voila votre motif est prêt à être utilisé. Etape 10 : Créez un nouveau calque et appelez le motif.  Etape 11 : Allez dans le menu : Edition > Remplir  Etape 12 : Sélectionnez dans l'onglet Remplir avec , Motif Et sélectionnez ensuite le motif que vous venez de créer  Etape 13 : Dans la palette des calques passez le calque Motif en mode Incrustation  Etape 14 : Vous devriez obtenir quelque chose de semblable à ceci :  Etape 16 : Sélectionnez l'outil texte symbolisé par un T et écrivez TUTORIAL avec une couleur blanche. Positionnez le texte de préférence sur la droite du document Etape 17 : Sur la palette des calques cliquez sur l'icône "Options de fusion ".  et sélectionnez Contour Etape 18 : Vous voila sur les options de contour de votre texte effectuez les modifications suivantes :  Etape 19 : Le résultat devrait être celui-ci :  Etape 20 : Je vous propose maintenant d'insérer sur un nouveau calque que vous appellerez Logo , un logo de votre choix (ici le logo de Photohop CS 2.0) Essayez de le placer comme suit :  Etape 21 : Créez encore un nouveau calque et nommez-le Ellipse Etape 22 : Sélectionnez l'outil de sélection ellipse  Et tracez de la façon suivante une elipse sur le haut du document :  Etape 23 : Remplissez cette elipse avec une couleur blanche alt+Backspace  Etape 24 : Réglez l'opacité de ce calque à 50 % comme sur l'image suivante :  VOILA si vous avez bien suivi ce tutorial vous devriez obtenir un résultat similaire à celui-ci :  Il s'agissait bien évidemment d'un exemple, libre cours à votre imagination ! mes exemples perso(fait avec un générateur je l'avoue :-))sont dans ma signature source pour plus de détails c'est ici et pour ce qui trouve sa encore un peu compliqué voici se générateur assez sympas: générateur d'userbar postez vos créations dans se topic... Bonne soiré a tous (je m'excuse d'avance pour les multiples fautes pouvant être comise  ) )
Contribution le : 28/07/2008 21:44
|
|
|
_________________
Excusez-moi pour d'éventuelles fautes d'orthographe 
|
||
 Signaler Signaler |
||
| Invité | 0 #2 |
|
|---|---|---|
|
FantômeInvité
|
Bonne idée, je m'y met dès que j'ai le temps !
Contribution le : 28/07/2008 21:46
|
|
 Signaler Signaler |
||
| Darknoob | 0 #3 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 09/02/2008 10:27
Post(s): 936
Karma: 68 |
mercie
Contribution le : 28/07/2008 21:47
|
|
|
_________________
Excusez-moi pour d'éventuelles fautes d'orthographe 
|
||
 Signaler Signaler |
||
| GrosBill | 0 #4 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 02/05/2004 21:49
Post(s): 12717
Karma: 77 |
Déplacé dans software et reseau
Contribution le : 28/07/2008 22:39
|
|
 Signaler Signaler |
||
| Babat | 0 #5 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 25/03/2007 15:06
Post(s): 540
|
Je peux le rajouter au wiki ?
Contribution le : 29/07/2008 01:35
|
|
 Signaler Signaler |
||
| Kazam | 0 #6 |
|
|---|---|---|
|
J'aime glander ici
 
Inscrit: 30/01/2005 13:01
Post(s): 5089
|
Contribution le : 29/07/2008 08:11
|
|
 Signaler Signaler |
||
| Berousky | 0 #7 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 26/03/2005 16:39
Post(s): 13829
Karma: 774 |
oui ba il a fait un copier/coller de sa source, seul les mots avec des fautes sont de lui
Contribution le : 29/07/2008 08:34
|
|
 Signaler Signaler |
||
| Darknoob | 0 #8 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 09/02/2008 10:27
Post(s): 936
Karma: 68 |
a bah c'est gentil sa. ben oui j'ai fait un copier coller de ma source mais vous l'avez en direct au moinspas besoin de cliquez
@baba oui tu peux le prendre pour wiki c'est pas de moi il faudra juste citer la source @kazam plus tard peut être la j'ai la flem
Contribution le : 29/07/2008 09:55
|
|
 Signaler Signaler |
||
| Invité | 0 #9 |
|
|---|---|---|
|
FantômeInvité
|
Contribution le : 31/07/2008 16:42
|
|
 Signaler Signaler |
||
| Darknoob | 0 #10 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 09/02/2008 10:27
Post(s): 936
Karma: 68 |
classe moi j'aime bien mais je n'ai pas trop le temps en ce moment
Contribution le : 31/07/2008 18:16
|
|
|
_________________
Excusez-moi pour d'éventuelles fautes d'orthographe 
|
||
 Signaler Signaler |
||
| ludika | 0 #11 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 29/05/2007 18:59
Post(s): 975
|
perso ta bannière Zigzag , j'aime pas , typo trop grande , G en C couleur boff (mais foncé en bas ok mais une aussi clair en haut avec l'effet aqua ça donne pas enfin je trouve ...)
sinon je peut en faire sur demande par MP avec un ou 2 image de base (enfin quoi que ...)
Contribution le : 31/07/2008 19:21
|
|
 Signaler Signaler |
||
| Invité | 0 #12 |
|
|---|---|---|
|
FantômeInvité
|
la typo trop grande c'est volontaire, les couleurs j'ai pas réfléchit.
Contribution le : 31/07/2008 19:47
|
|
 Signaler Signaler |
||
| Darknoob | 0 #13 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 09/02/2008 10:27
Post(s): 936
Karma: 68 |
Citation :
:gratte: c'est quoi tous c'est terme? svp edit pour les floodeur  je trouve que c'est un commençement mais bon j'attend vos avis
Contribution le : 31/07/2008 20:50
|
|
 Signaler Signaler |
||
| Neo--Polak | 0 #14 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 22/08/2004 22:53
Post(s): 13735
|
1- des termes de geek
 2- des termes de la vie mais en raccourcis 3- ils ont la vache folle 4- mais que fait la police? [rayer la/les mention inutile]
Contribution le : 31/07/2008 21:17
|
|
|
_________________
Ban - 1 |
||
 Signaler Signaler |
||
| AireX | 0 #15 |
|
|---|---|---|
|
Je m'installe
 
Inscrit: 14/01/2007 10:34
Post(s): 421
|
Pour les userbars, on utilise habituellement le font visitor (avec un contour noir de 1px) et il faut aussi faire un cadre de 1px.
Contribution le : 01/08/2008 09:41
|
|
 Signaler Signaler |
||
| Darknoob | 0 #16 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 09/02/2008 10:27
Post(s): 936
Karma: 68 |
Citation :
ce n'est pas la même chose non?... :bizarre: si non explique nous pourquoi ce n'est pas la même chose stp
Contribution le : 01/08/2008 12:45
|
|
 Signaler Signaler |
||
| Neo--Polak | 0 #17 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 22/08/2004 22:53
Post(s): 13735
|
Citation :
si tu lis pas l'ensemble c'est normal que tu comprennes rien..
Contribution le : 01/08/2008 12:59
|
|
 Signaler Signaler |
||
| Darknoob | 0 #18 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 09/02/2008 10:27
Post(s): 936
Karma: 68 |
je vient de tilter en faite je ne voyais pas le rapport

Contribution le : 01/08/2008 13:29
|
|
 Signaler Signaler |
||
| Txiii | 0 #19 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 02/08/2004 14:58
Post(s): 12643
|
sympa ton p'tit tuto, bonne initiative pour les néophytes
 edit: j'en fais une à ma façon, tu me diras ce que tu en penses edit II:
Contribution le : 01/08/2008 21:28
|
|
 Signaler Signaler |
||
| Invité | 0 #20 |
|
|---|---|---|
|
FantômeInvité
|
Elle pue du cul ta bar.
moua ha ha
Contribution le : 02/08/2008 16:48
|
|
 Signaler Signaler |
||