2 #221 |
||
|---|---|---|
|
Fantôme
|
Hey !
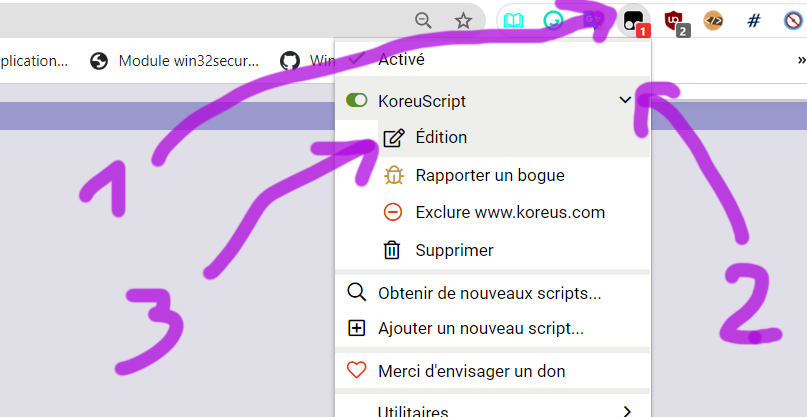
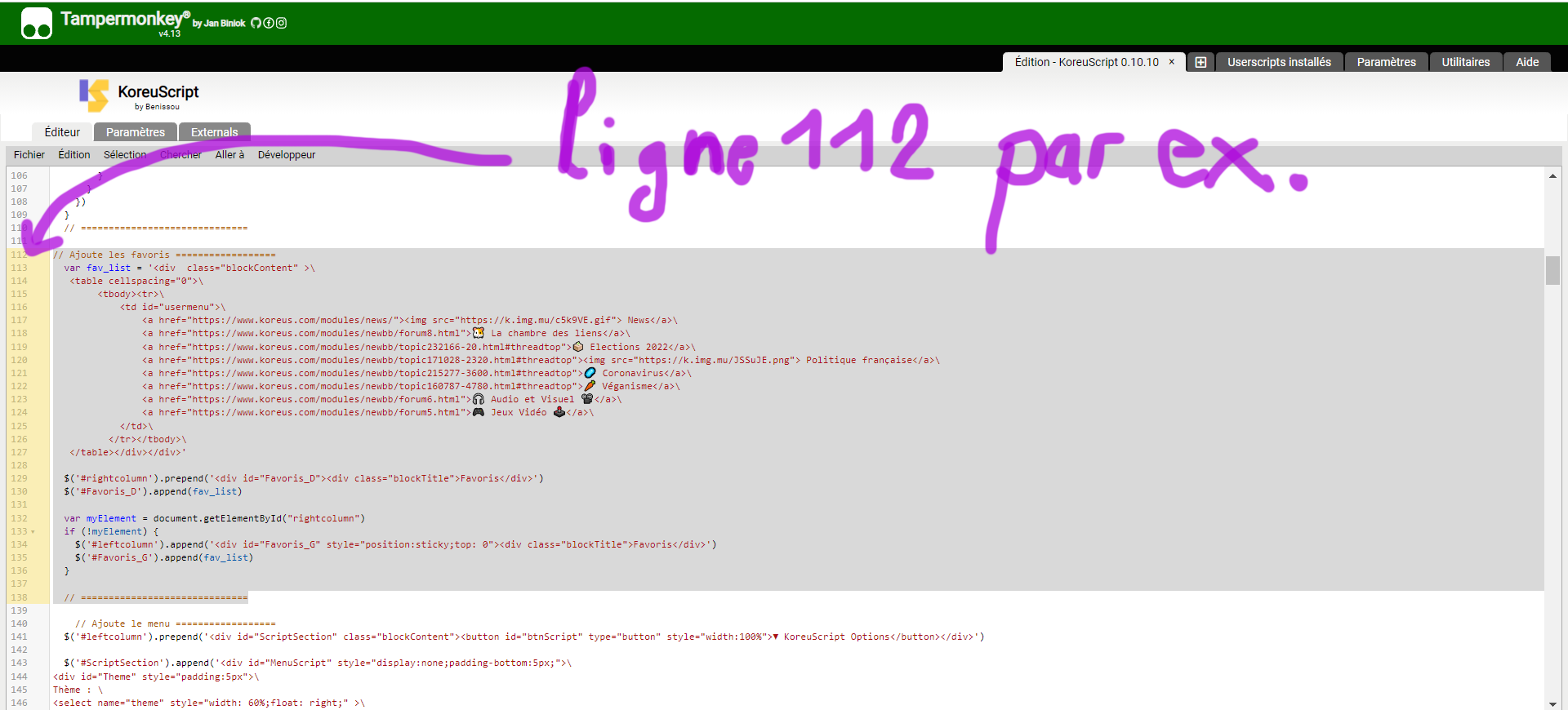
Une petite nouveauté que je propose, libre à chacun de modifier ses favoris !  Code à rajouter : // Ajoute les favoris ================== var fav_list = '<div class="blockContent" >\ <table cellspacing="0">\ <tbody><tr>\ <td id="usermenu">\ <a href="https://www.koreus.com/modules/news/"><img src="https://k.img.mu/c5k9VE.gif"> News</a>\ <a href="https://www.koreus.com/modules/newbb/forum8.html">  La chambre des liens</a>\ La chambre des liens</a>\<a href="https://www.koreus.com/modules/newbb/topic232166-20.html#threadtop">  Elections 2022</a>\ Elections 2022</a>\<a href="https://www.koreus.com/modules/newbb/topic171028-2320.html#threadtop"><img src="https://k.img.mu/JSSuJE.png"> Politique française</a>\ <a href="https://www.koreus.com/modules/newbb/topic215277-3600.html#threadtop">  Coronavirus</a>\ Coronavirus</a>\<a href="https://www.koreus.com/modules/newbb/topic160787-4780.html#threadtop">  Véganisme</a>\ Véganisme</a>\<a href="https://www.koreus.com/modules/newbb/forum6.html">  Audio et Visuel Audio et Visuel  </a>\ </a>\<a href="https://www.koreus.com/modules/newbb/forum5.html">  Jeux Vidéo Jeux Vidéo  </a>\ </a>\</td>\ </tr></tbody>\ </table></div></div>' $('#rightcolumn').prepend('<div id="Favoris_D"><div class="blockTitle">Favoris</div>') $('#Favoris_D').append(fav_list) var myElement = document.getElementById("rightcolumn") if (!myElement) { $('#leftcolumn').append('<div id="Favoris_G" style="position:sticky;top: 0"><div class="blockTitle">Favoris</div>') $('#Favoris_G').append(fav_list) } // ============================== TUTO : 1. Restez sur koreus.com 2. Suivre les étapes de l'image :  3. Rajouter le code joint ci-dessus:  4. Fichier -> Enregistrer Edit : Ah oui et si vous utilisez le tème Koreus look, j'ai changé la ligne 57 : var CSSLook = 'td#rightcolumn div.blockTitle{color:#306;background:linear-gradient(#fbe38b,#fecc53);padding:4px 3px}td#rightcolumn div.blockContent li:hover{background-color:#FFF;box-shadow:0 0 5px 3px rgba(0,0,0,0.2)}td#leftcolumn div.blockTitle{color:#306;background:linear-gradient(#fbe38b,#fecc53);padding:4px 3px}td#usermenu{padding:0}td#leftcolumn div.blockContent{padding:0}td#usermenu a{transition:background .3s;padding:2px 0 2px 6px;border-right:0;border-color:#ccc}td#leftcolumn div.blockContent{font-size:10px}td#mainmenu{padding:0}td#mainmenu a{transition:background .3s;padding:2px 0 2px 6px;border-right:0}td#mainmenu a.menuMain{border-right:0;padding-left:6px}td#mainmenu a.menuTop{border-right:0;border-bottom:1px solid #ccc;padding-left:6px}td#mainmenu a.menuSub{border-right:0;background-color:#E0DFE7;border-left:10px solid #ccc;border-color:#ccc;padding-left:8px}td#usermenu a:hover{background-color:#FFF;box-shadow:0 0 5px 3px rgba(0,0,0,0.2)}td#mainmenu a.menuSub:hover,a.menuTop:hover,a.menuMain:hover{background-color:#FFF;box-shadow:0 0 5px 3px rgba(0,0,0,0.2)}td#leftcolumn div.blockContent ul{padding:0;margin:0}td#leftcolumn div.blockContent li{margin:0;transition:background .3s;padding:2px 0 2px 6px;border-bottom:1px solid #ccc;list-style:none}td#leftcolumn div.blockContent li:hover{background-color:#FFF;box-shadow:0 0 5px 3px rgba(0,0,0,0.2)}td#centercolumn div#content table.outer tbody tr.odd td{vertical-align:middle}td#centercolumn div#content table.outer tbody tr.even td{vertical-align:middle}table.index_category tbody .head{background:linear-gradient(#BEBEE4,#9A9ACE);font-weight:700;box-shadow:0 2px 6px 0 rgba(0,0,0,0.15);height:25px}table.index_category td{padding:3px;vertical-align:middle}.item{margin-left:10px}.itemFoot{margin-left:10px}td[width="4%"],td[valign="middle"]{vertical-align:middle}table.index_category{margin-top:0;margin-bottom:0}td#centercolumn div#content div#cat_1{background-color:#fff}div[style="margin-left: auto; margin-right: auto;text-align:center; width:500px"]{margin-left:auto!important;margin-right:20px!important;text-align:right!important;width:500px!important}select{background-color:#FFF;border-top-left-radius:4px;box-shadow:0 2px 6px 0 rgba(0,0,0,0.15);z-index:1;border:0!important;cursor:pointer}div.dropdown .menu,div.dropdown .userbar{padding-left:0;text-align:center}table.outer > tbody > tr > th > div{padding-left:10px}#mainoption option{box-shadow:0 1px 6px 0 rgba(0,0,0,0.15);padding:5px}table.outer{border:0}table.outer > tbody > tr:nth-child(4){box-shadow:0 6px 4px 0 rgba(0,0,0,0.15)}table.outer > tbody > tr:nth-child(1) > th{padding-right:10px}div#content{margin-left:10px}#forumoption option{box-shadow:0 1px 6px 0 rgba(0,0,0,0.15);padding:3px 5px}#content > div:nth-child(5){padding-left:20px}#content div.dropdown #topicoption{margin-left:20px}#content > div:nth-child(13){padding-left:20px}table.outer > tbody > tr:nth-child(4){border-bottom-right-radius:15px;border-bottom-left-radius:15px}table.outer > tbody > tr{border-bottom-right-radius:0;border-bottom-left-radius:0}table.outer > tbody > tr:nth-child(4) > td:nth-child(1){border-bottom-left-radius:15px}table.outer > tbody > tr:nth-child(4) > td:nth-child(2){border-bottom-right-radius:15px;padding-right:10px}table.outer > tbody > tr:nth-child(1) > th:nth-child(1){border-top-left-radius:15px}table.outer > tbody > tr:nth-child(1) > th:nth-child(3){border-top-right-radius:15px}td#centercolumn div#content table.outer tbody tr.odd td{border-bottom-right-radius:0;border-bottom-left-radius:0}td#centercolumn div#content table.outer tbody tr.odd{border-bottom-right-radius:0;border-bottom-left-radius:0;box-shadow:none}span.itemPoster{padding:5px 1px 4px 5px;margin-right:5px;background-color:#E0DFE7;border-top-left-radius:10px;border-top-right-radius:10px}div.item{border-left:1px solid #c8c8c8;border-right:1px solid #c8c8c8;border-top-left-radius:10px;border-top-right-radius:10px;border-bottom-width:1px;border-bottom-color:#E0DFE7}div.itemHead{border-top-left-radius:10px;border-top-right-radius:10px;border-top-width:1px}div.item > div > h1{padding-left:10px}div.itemFoot{border-bottom-left-radius:10px;border-bottom-right-radius:10px;border-bottom-width:1px;box-shadow:0 6px 4px 0 rgba(0,0,0,0.15);background-color:#fff}div.itemFoot > span{padding-right:10px}#centercolumn{padding-right:10px}div.item > p{padding-left:10px}div.item > p > a > img{background-color:#9A9ACE;display:inline-block;border:0;border-radius:4px;padding:5px;transition:.3s}div.item > p > a > img:hover{box-shadow:0 0 2px 1px rgba(0,0,0,0.5);background-color:#fff}div#content{padding:0}#subject_pre,#messageColor,#messageFont,#messageSize,#newbb_form,select[name="add"],#$dates_msg,#limit{box-shadow:0 1px 6px 0 rgba(0,0,0,0.15);padding:2px 5px;border-top-left-radius:0}input[type="text"],textarea{box-shadow:0 2px 6px 0 rgba(0,0,0,0.15);z-index:1;border:0!important;min-height:21px}input[type="checkbox"]{box-shadow:0 2px 6px 0 rgba(0,0,0,0.15);z-index:1;border:0!important;cursor:pointer}input[type="submit"],input[type="button"],input[type="reset"]{min-height:21px;box-shadow:0 2px 6px 0 rgba(0,0,0,0.15);z-index:1;border:0!important;color:#306;background-color:#FFF;cursor:pointer}input[type="submit"]:hover,input[type="button"]:hover,input[type="reset"]:hover{box-shadow:0 2px 2px 0 rgba(0,0,0,0.5);background:none;background-color:#FFF}input[value="Recherche"],[value="Rechercher"],[value="Valider"],[value="Ok !"],[value="Ok"]{background:linear-gradient(#fbe38b,#fecc53);font-weight:700;cursor:pointer}input#contents_submit:hover,input[value="Recherche"]:hover,input[value="Rechercher"]:hover,input[value="Valider"]:hover,input[value="Ok !"]:hover,input[value="Ok"]:hover{background:linear-gradient(#fbe38b,#fecc53)}input#move,input#lu,input#nlu,input#del,input[value="?"],input[name="sa"],input[value="Citation"],input[value="Réponse Rapide"],input[value="Vider"],input[value="Prévisualiser"],input[value="Soumettre"],input[value="Ajouter"]{background:none;background-color:#FFF;margin-bottom:2px;cursor:pointer}td#centercolumn div form input[name="sa"]{background:linear-gradient(#fbe38b,#fecc53);font-weight:700;font-size:12px}input#reply{background:linear-gradient(#fbe38b,#fecc53);margin-bottom:2px;cursor:pointer;font-weight:700}'
Contribution le : 26/09/2021 15:34
|
|
 Signaler Signaler |
||
| Kilroy1 | 0 #222 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 09/10/2011 11:09
Post(s): 19693
Karma: 25223 |
Citation :
Contribution le : 26/09/2021 18:33
|
|
 Signaler Signaler |
||
| Grobreaker | 0 #223 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 21/07/2017 20:03
Post(s): 836
Karma: 497 |
@AymericCaron Super merci!
Ca fonctionne impec. Mais petite question, ou est ce que tu as pris les images ? J'ai changé certains liens et je voudrais les illustrer 
Contribution le : 26/09/2021 19:01
|
|
 Signaler Signaler |
||
0 #224 |
||
|---|---|---|
|
Fantôme
|
@Grobreaker
Emojis trouvables depuis n'importe quel module complémentaire par exemple !          Je ne sais pas si j'ai le droit de poster un lien vers ce module mais je le fais quand même  : :https://chrome.google.com/webstore/detail/emoji-keyboard-by-joypixe/ipdjnhgkpapgippgcgkfcbpdpcgifncb Sinon depuis un site internet : https://smiley.cool/fr/emoji-list.php Pour les autres émoticônes j'ai utilisé Photoshop et j'ai hébergé les images sur koreus.
Contribution le : 26/09/2021 19:06
|
|
 Signaler Signaler |
||
| Wiliwilliam | 0 #225 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 38637
Karma: 19345 |
Est-ce que vous modifiez les formulaires d'intégration comme [iframe / [image ...etc ?
Contribution le : 11/10/2021 12:55
|
|
 Signaler Signaler |
||
0 #226 |
||
|---|---|---|
|
Fantôme
|
@Wiliwilliam J'aurais voulu le faire pour rajouter la balise spoil par exemple, mais je suis une quiche en javascript.
J'ai cru remarqué qu'il y avait un bug avec le formulaire d'intégration des images et les émoticônes que nous avons rajouté depuis le site developpez.com, comme certains l'ont signalé le serveur est très long à répondre et ensuite parfois ça ne marche pas et affiche littéralement les balises avec l'url au lieu de l'image.
Contribution le : 15/10/2021 10:39
|
|
 Signaler Signaler |
||
| Boboss | 3 #227 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 23/10/2014 02:01
Post(s): 1075
Karma: 1890 |
Mise à jour du KoreuScript
- Possibilité d'afficher les messages directement sous les vidéos en article  Citation :
C'est à dire? Il y a ajout de balises img lors de clic sur certains smileys (
Contribution le : 30/12/2021 01:20
|
|
 Signaler Signaler |
||
| Aethnight | 0 #228 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 21/05/2009 17:42
Post(s): 3804
Karma: 568 |
J'ai cru que Koreus avait été enlevé par un graphiste pour le nouveau design
 C'est sympa ! Le player semble aussi plus grand ? C'est sympa ! Le player semble aussi plus grand ?
Contribution le : 31/12/2021 16:00
|
|
 Signaler Signaler |
||
| Boboss | 1 #229 |
|
|---|---|---|
|
Je suis accro
 
Inscrit: 23/10/2014 02:01
Post(s): 1075
Karma: 1890 |
Mise à jour du KoreuScript
Merci @Aethnight Oui, j'avais caché la section de droite, mais après réflexion, la fonctionnalité d'ajout de commentaire peut très bien fonctionner avec la section de droite. Surtout que ca enlevait une pub, et je ne pense pas que Koreus apprécie cela. Du coup j'ai mis à jour le script, l'ajout de commentaire ne cache plus la section de droite.
Contribution le : 08/01/2022 09:58
|
|
 Signaler Signaler |
||